When you are want your banner message be look sharp and also SEO friendly, you may position the message overlay the image, rather make it part of the image.
This is the quick guide on the text overlay, with few sample:
You may setup the combination based on your design preference.
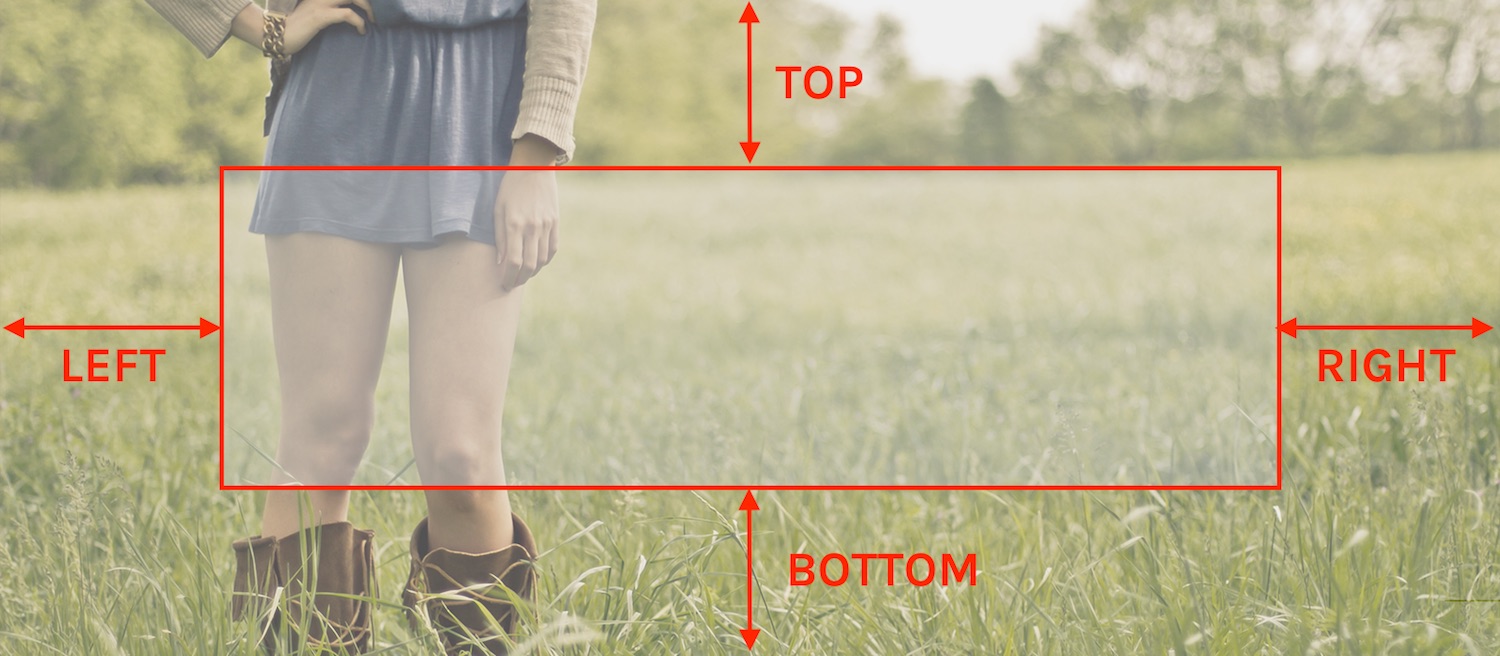
First, let's get to know the name and also what it means :)

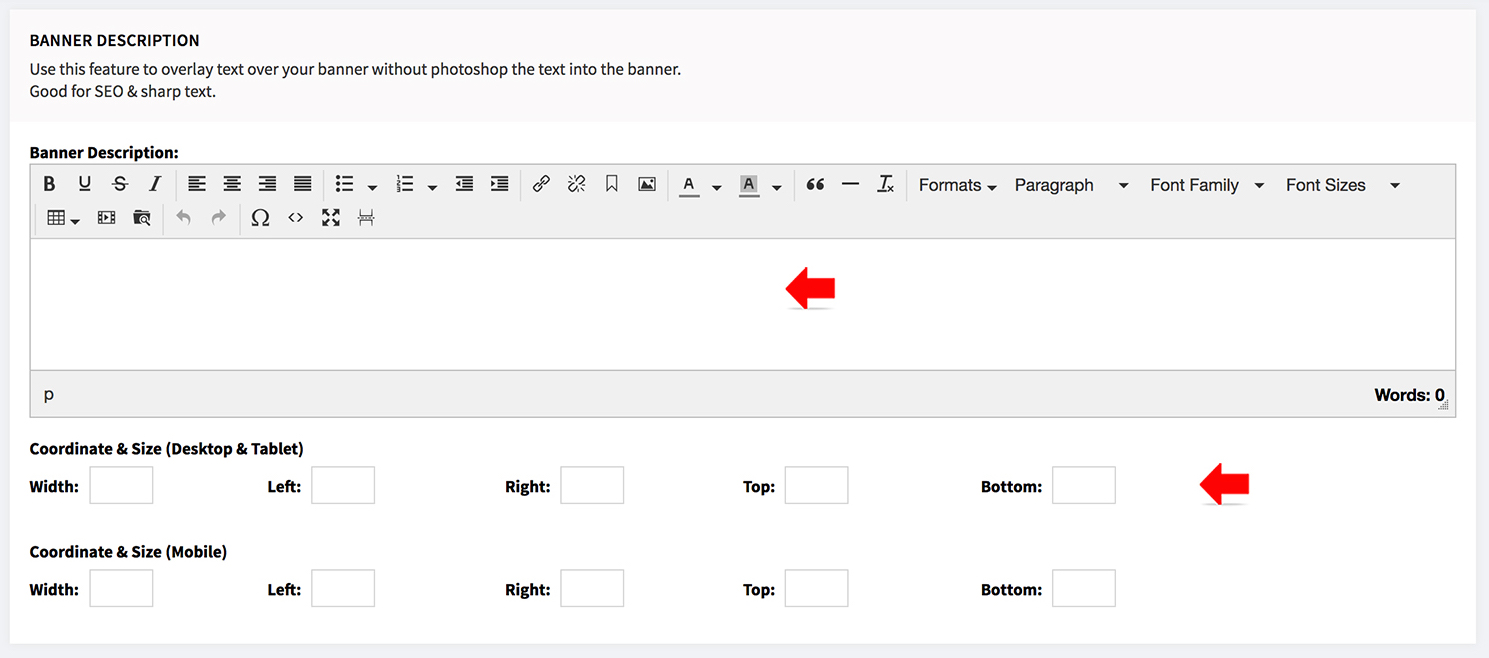
From EDIT BANNER, you use the [COORDINATE & SIZE] to control the text / paragraph placement on the banner.
The coordinate and size are calculate in pixel. Hence you may measure and identify in relative to image of the banners.
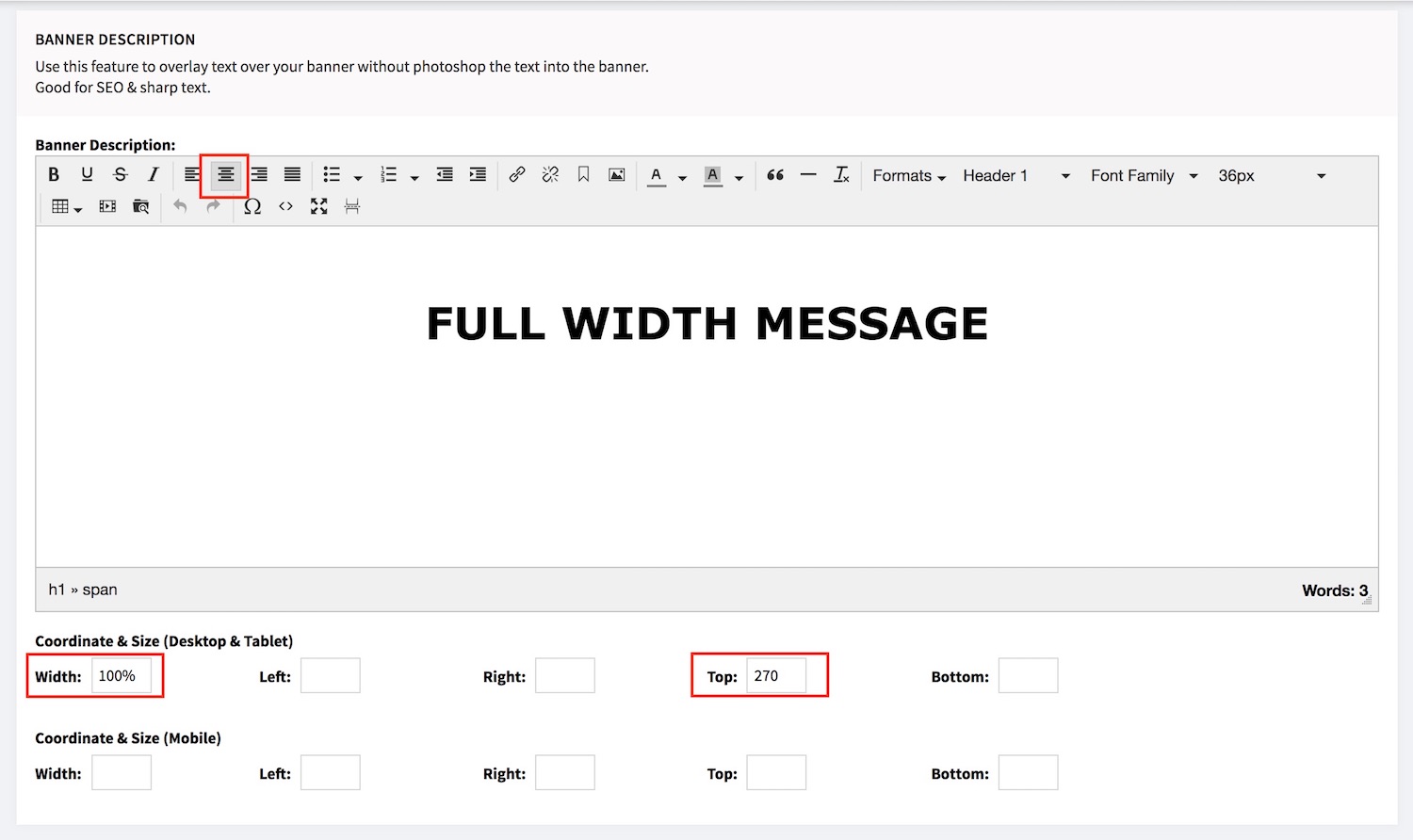
Full width message
- Enter the message at [BANNER DESCRIPTION]
- You may format the text, including hyperlink the text. For the message to position at the center, please make the text align center.
- Next set the WIDTH to 100% and set the margin from TOP or BOTTOM.
You need to setup either one only.

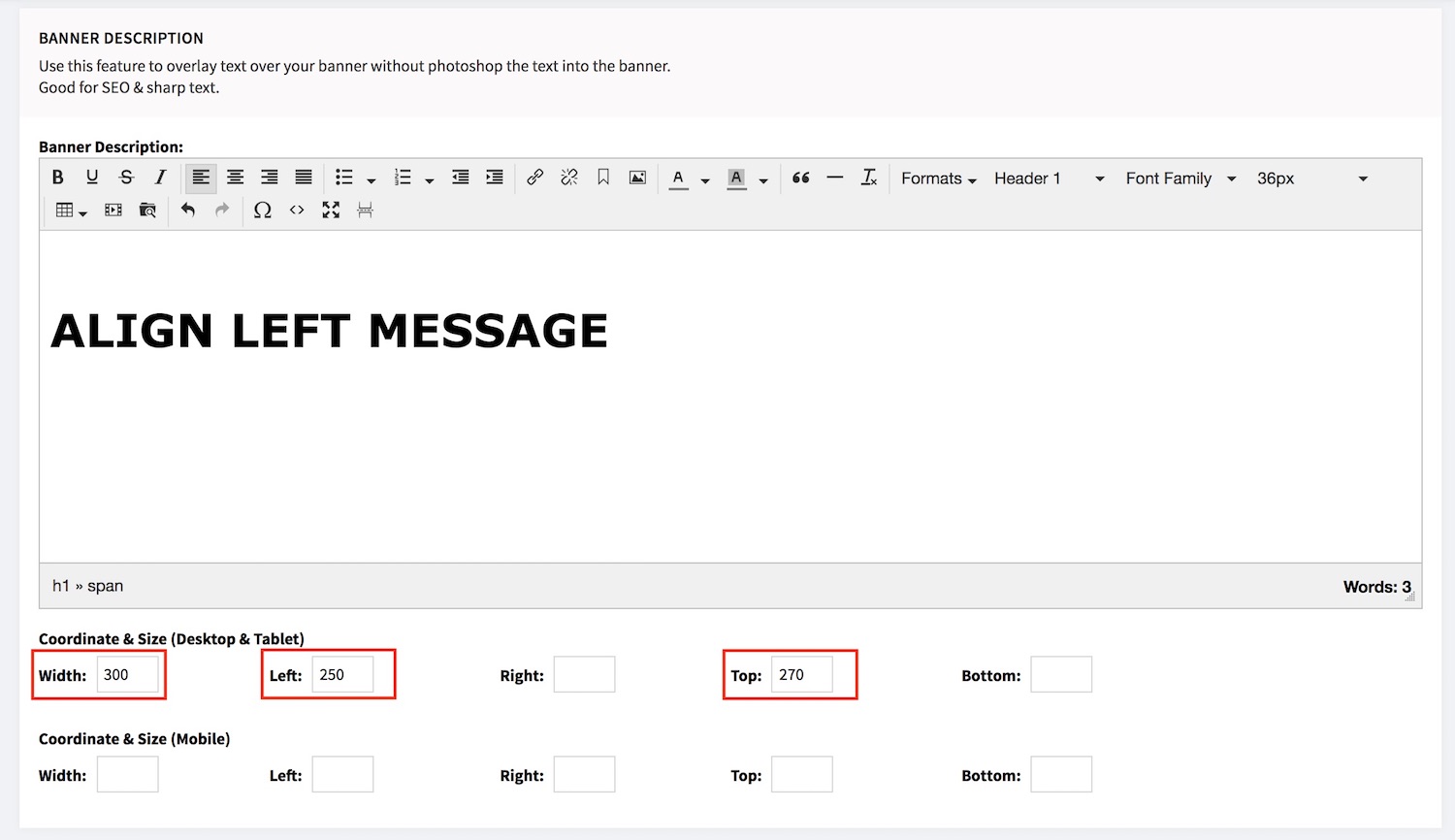
Align Left message
- Enter the message at [BANNER DESCRIPTION]
- You may format the text, including hyperlink the text.
- Next set the WIDTH to the content width you preferred so the text do not go all the way to right.
Set the margin from LEFT and TOP /BOTTOM. For Top/Bottom, You need to setup either one.

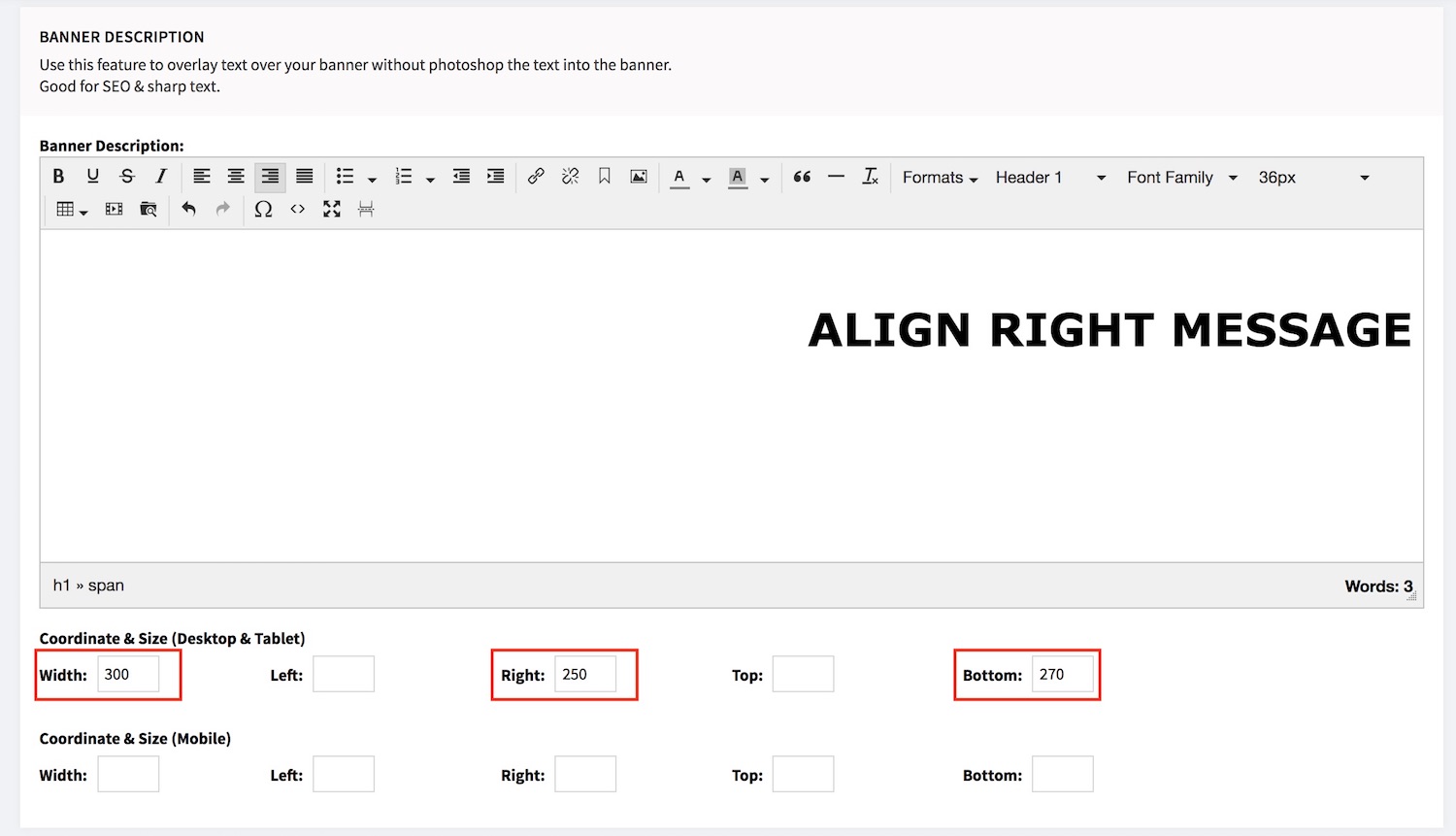
Align right message
- Enter the message at [BANNER DESCRIPTION]
- You may format the text, including hyperlink the text.
- Next set the WIDTH to the content width you preferred so the text do not go all the way to left.
Set the margin from RIGHT and TOP /BOTTOM. For Top/Bottom, You need to setup either one